A few days ago I posted an article about Gmail’s 2-step authentication and getting it working on the BlackBerry Z10
A few days ago I posted an article about Gmail’s 2-step authentication and getting it working on the BlackBerry Z10. Judging by the incoming traffic from search engines, folks are experiencing a variety of other problems with Gmail on the new BlackBerry OS 10. So let’s take a step back and look at this beast from the start.
Two options
Google used to provide a dedicated Gmail app for the BlackBerry OS. This became end-of-life on 22 November 2011, however. This leaves you two methods of configuring Gmail/Google Apps on your new Z10 (and this will apply equally to the forthcoming Q10):
- IMAP, CalDAV and CardDAV; or
- Exchange ActiveSync
Contrary to advice I’ve seen elsewhere on the internet, using IMAP doesn’t prevent you from synchronising your calendar and contacts – that’s what the separate CalDAV and CardDAV protocols are for. So which should you choose? In some cases, the decision is made for you. Google has announced that it is phasing out support for ActiveSync, certainly for free email accounts. At the moment, it appears that there’s a stay of execution until the end of June 2013, but the writing is on the wall.
If you’re using Google Apps, it’s likely you’ll continue to benefit from ActiveSync, certainly if you’re a paying customer. ActiveSync is licensed from Microsoft and your fees will go towards paying for that. All the same, knowing from experience the way that Google tends to force change upon its users (even enterprise customers are stuck with the constant upgrade/”evergreen” effect), it might be prudent to choose IMAP/CalDAV/CardDAV from the beginning. It looks like this is where Google is focusing its efforts, so this is where we’re most likely to see bug fixes and improvements.
IMAP/CalDAV/CardDAV
Automatic setup
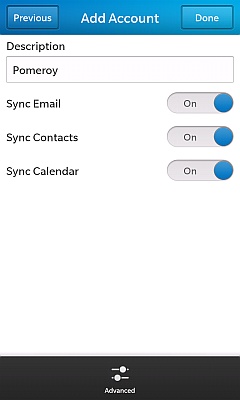
Go to System Settings -> Accounts -> Add Account -> Email, Calendar and Contacts. After I entered my email address and password (I’m a Google Apps user), I discovered that the app was intelligent enough to pick up settings for all three protocols. I was taken to a screen giving me the option to switch on sync for Email, Contacts and Calendar:

I say I entered my password, but I use Gmail’s 2-step authentication (and you should too), so what I entered was the “application-specific password” I’d generated previously. See my earlier article for details. Having done this, in theory everything should work.
Broken CalDAV
Unfortunately there’s a snag. At the moment, CalDAV access is broken. One of the symptoms is an error message along the following lines: “Your email and contacts accounts were successfully added. At this time, the www.google.com/calendar/dav/[email protected]/events server is unavailable and your calendar account can’t be added. Please try again later.” BlackBerry is aware of this and has posted a KB article in which it states:
This is a previously reported issue that is being investigated by our development team. No resolution time frame is currently available.
There are two proposed “workarounds”, neither of which really fixes the problem. The first is to try again, 24 hours later. Ha. Let me know if that works for you. The other option is to use ActiveSync instead. Sorry – isn’t Google phasing that out, BlackBerry? As a business user, the “No resolution time frame” comment is particularly irksome.
Extra Calendars
Once the CalDAV issue is fixed, you may want to know how to integrate multiple Google Calendars to your device. There are two things to know. Firstly, if you browse to your calendar sync settings you can in theory switch on syncing your additional calendars. I say “in theory” because I haven’t been able to test it yet.
The second thing to know is that you can add multiple Gmail CalDAV accounts (e.g. if you have access to a spouse’s calendar), but how to do it is not immediately apparent. You’ll need to go to System Settings -> Accounts -> Add Account. This time, go straight to “Advanced”. This takes you to the “Advanced Setup” screen, and here we see a slight weakness in the BlackBerry OS 10 user interface design. There’s no scroll bar suggesting there are more items off-screen. This is misleading, because underneath “POP”, if you slide the options upwards, you’ll find “CalDAV” and “CardDAV”. Choose CalDAV and follow the manual instructions below.
Manual Setup
Automatic setup might not work for you. Or it might work, but only give you IMAP, not contacts and calendar. In this event, you’ll need to use the “Advanced” option. Note that if you do this in the middle of setting up email, it will only give you the option of configuring IMAP. You’ll then need to go back to System Settings -> Accounts -> Add Account -> Advanced (twice), to set up CalDAV and CardDAV. See my comments above about the CalDAV/CardDAV options not being immediately apparent.
IMAP settings
- Address: imap.gmail.com
- Port: 993
- Encryption: SSL
At the bottom of that screen, the “Edit Folder Settings” button allows you to choose which IMAP folders (Gmail labels) you’d like to sync.
SMTP settings
- Address: smtp.gmail.com
- Port: 465
- Encryption: SSL
CalDAV settings
Server address will be something like www.google.co./calendar/dav/calendarID/events. You’ll need to know the calendar ID. In my case, this is my email address. To double-check that, go to your Google Calendar. Under the “My Calendars” panel on the left, you should see a drop-drown indicator next to the name of your calendar (the name may by your own name). Click that, then “Calendar Settings” on the pop-up menu. At the bottom of the calendar settings page, you should see “Calendar Address”. To the right of this will be displayed the Calendar ID.
CardDAV settings
The simplest of all to configure. You just need the server address: google.com.
A Note About Passwords
If you’re using 2-step authentication, the same application-specific password should work for all four protocols. If you encounter authentication problems, consider generating a new password for each. Read my earlier article for details.
ActiveSync
Go to System Settings -> Accounts -> Add Account -> Advanced (at the bottom of the screen) -> Microsoft Exchange ActiveSync. Here are the settings you’ll need:
- Domain: google
- Username: your email address
- Server address: m.google.com
- Port: 443
- Use SSL: on
- Push: on
This gives you full sync across email, calendar and contacts, with all your settings in one place. Simpler than setting up the other protocols, but beware: it may stop working one day…
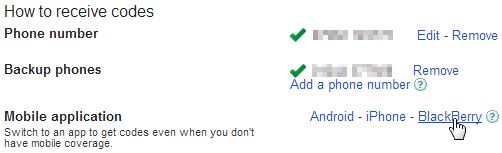
Google logo copyright © Google Inc. All rights acknowledged.


 Let’s be honest about this: the documentation for
Let’s be honest about this: the documentation for  The
The 





 In
In