Contents
If you followed part 1 of this series, you’ll now have a physical machine ready for installation of your new server operating system and applications. In this post, part 2 of the series, I’ll be focusing on the operating system and one application – the application which will provision your websites.
Operating system
 Although you’ll most likely be very familiar with Microsoft Windows or Apple’s OS X, we will be using Linux to power this server. Linux is an operating system well suited to web servers, but most compellingly, you can freely download it and don’t need to worry about costs or client/device access licences.
Although you’ll most likely be very familiar with Microsoft Windows or Apple’s OS X, we will be using Linux to power this server. Linux is an operating system well suited to web servers, but most compellingly, you can freely download it and don’t need to worry about costs or client/device access licences.
Note: some people prefer you to refer to the operating system as “GNU/Linux”. I am not promoting any particular viewpoint here; I simply feel this article would become even more cumbersome to read if I wrote “GNU/Linux” all the time. I shall stick to “Linux”, which is also the term with which most people are familiar, for better or worse.
There are many, many flavours (“distributions”) of Linux available. I’ve been through this loop quite a few times, so let me save you some time and point you in the direction of a distribution that I have found most suitable for this “home web server” scenario: Ubuntu. There are several editions of Ubuntu, but the most appropriate is Ubuntu Server, which you can download here. Make sure you download the 32-bit version, if you’re not running a 64-bit machine.
Why Ubuntu?
There are many reasons for choosing Ubuntu for this project, but here are my top five:
- The apache2-suexec-custom package: This is delving into detail very early, so for now just take my word for it that this Ubuntu package is going to make your life a lot easier when we set up Virtualmin (see below). Other Linux distributions lack this package and you end up having to recompile the Apache server to enable virtual hosting. For most readers, that’s an unnecessary complication.
- Community support: at the time of writing, the official Ubuntu forums had heading towards two million members. That translates into a huge pool of knowledgeable people willing to help with problems.
- Heritage: Ubuntu is based on Debian, one of the granddaddy Linux distributions. Ubuntu’s mission was to bring Linux into the mainstream, making it more user-friendly, without sacrificing the features that make Debian such a robust and stable system.
- Long-term support: each iteration of Ubuntu has an “LTS” version, confirming it will remain in support for five years from the date of first release. Most significantly, this means that one can expect security patches to be available for a predictable period of time.
- Simplicity: installing Ubuntu is usually very easy. It detects an extremely wide range of hardware and makes many sensible choices for the end user, which results in a straightforward installation process. Once installed, many packages are readily available to enhance and extend the features of the server.
Installation
So, you’ve downloaded Ubuntu Server and burnt your installation DVDs. There are many places on the internet that take you through the installation of your Ubuntu server. Here, I will simply concentrate on the critical settings and options that will ensure your server is ready to host websites from day 1.
Network configuration
The first “gotcha” relates to networking. If you connect your server to a network on which a DHCP server is running, Ubuntu will automatically use DHCP. You could later change this, but it’s much easier to get it right during the installation. With 12.04, very early on in the installation wizard, and just after DHCP configuration has taken place, you’ll see a dialogue box headed “Configure the network”. This has a “Hostname” field and a “Go Back” button. After you’ve entered your desired host name, I recommend choosing the “Go Back” button. This in fact takes you to a screen you’ve not seen previously in the installation, which contains an option to configure the network manually. Choose that option and then give your server a static IP address on your LAN.
Software selection
At The basic software selection wizard screen, make sure you choose at least the following:
- OpenSSH server
- LAMP server
- Mail server
You may also wish to install the PostgreSQL database, if you’re supporting that in addition to, or instead of MySQL.
Postfix (email server)
At the Postfix Configuration screen, you probably want to choose “Internet with smarthost”. We’ll deal with the detailed configuration of Postfix later. When asked for the SMTP relay host, enter the address of the mail server that will accept outward-bound email from this system (your ISP’s mail server, or an Exchange server already on your LAN, for example).
Post-installation
You now have a functioning server. At this point you should be able to disconnect the mouse, keyboard and monitor you borrowed previously and connect via SSH. When I need a command line/shell, I use PuTTY and PuTTY Connection Manager to connect to most of the Linux and Unix servers I administer, but any SSH-capable terminal emulator will do.
root
At the moment, you can’t log on as the all-powerful root user. You’re supposed to use sudo as a non-privileged user, to avoid inadvertent damage to your server. But the way we’ll be using this server, you’ll quickly find that a pain. So log in as the user you created during installation and then issue the following command:
sudo passwd root
You can set a password for root and log on as root from that point onwards.
Note: I don’t recommend doing this on a production server or in any environment where security is a particular concern.
Package manager
Ubuntu comes with a lot (I mean a phenomenal quantity) of “packages” (programs) that you can freely install to enhance the functionality of your server. We use a package manager to add, remove and upgrade these packages.
This server does not have a graphical user interface installed, but that doesn’t mean we have to use a command line to install every package we want, or to process updates. Start by issuing this command:
apt-get upgrade -y; apt-get install aptitude -y
You may need to reboot your server after this, particularly if the Linux kernel (the core of your operating system) has been upgraded during this process.
You now have a console based semi-graphical package manager at your disposal called aptitude. At the command line, issue the following command:
aptitude
Once aptitude has loaded, take some time to explore the help facility to learn how to use it (press ?).
Packages to install
I recommend installing at least the following packages (several of which will be needed by Webmin – see below):
- apache2-suexec-custom
- any php5 modules you think you’ll need (search for “php5”)
- a console-based text editor; I prefer vim, which should already be installed, but “joe” has a much gentler learning curve
- libnet-ssleay-perl
- libauthen-pam-perl
- libio-pty-perl
- apt-show-versions
- libapt-pkg-perl
- bind9
- webalizer
How to find stuff
Most Linux distributions are configured with “locate”. This command helps you to track down files by name. Typically, the locate database updates overnight. You can force an update by running the command “updatedb”. You could then use that (for example) to find the file we’re about to edit in the next step.
Configure the apache2-suexec-custom package
On my test system, the suexec configuration file is at /etc/apache2/suexec/www-data. The first line probably contains the text “/var/www”. We need to be able to serve up web pages under the /home directory, so change that line to “/home” and save the file.
Enable additional Apache modules
Virtualmin depends on some otherwise optional modules for Apache (the web server program). Enable these modules and force Apache to load them with the following commands:
a2enmod suexec
a2enmod actions
service apache2 restart
Virtual hosting application: Virtualmin
 There are a few virtual hosting applications around – software that helps you to host multiple websites on a single server, without having to edit Apache’s config files by hand. My favourite application is Virtualmin, which has community and professional variants. The free community variant is more than sufficient for our purpose.
There are a few virtual hosting applications around – software that helps you to host multiple websites on a single server, without having to edit Apache’s config files by hand. My favourite application is Virtualmin, which has community and professional variants. The free community variant is more than sufficient for our purpose.
Virtualmin is actually a module for the server management software, Webmin, so we’ll be installing both. Again, Webmin is one of many tools available, which allow you to administer your server remotely. Once Webmin is installed, you’ll very rarely need to use the command line.
Install Webmin
The instructions for downloading and installing Webmin are here. If the reference to Debian confuses you, remember that Ubuntu is based on Debian. You can download the software anywhere you like on your server, but I’ve taken to creating a folder at /root/installed-packages, so I can easily track what I’ve installed outside the package management system. On my test system, I’m issuing the following commands:
mkdir /root/installed-packages
cd /root/installed-packages
wget http://prdownloads.sourceforge.net/webadmin/webmin_1.610_all.deb
dpkg --install webmin_1.610_all.deb
Note: you can use the Webmin APT repository to install Webmin and instructions are on the same page, but it’s a bit more fiddly.
Install Virtualmin
The Webmin site includes some instructions for installing Virtualmin here, but I think there’s a better way. Copy the link from that page for the “Virtualmin module in Webmin format” – ignore the Debian module. Then, browse to the Webmin interface (https://your.server’s.ip.address:10000) and go to Webmin–>Webmin Configuration–>Webmin Modules. Select the radio button next to “From ftp or http URL” and paste the link you copied into the field. Then click “Install Module”. Do the same for the link for the “Virtualmin theme in Webmin format”.
After the install, go to Webmin–>Webmin Configuration–>Webmin Themes. From the drop-down box, choose “Virtualmin framed theme” and click “Change”. Ignore the “Post-Installation Wizard” for now, and hit F5 to refresh your browser and use the Virtualmin theme for Webmin.
Post-installation Wizard
You may need to go through this wizard several times, fixing issues as you go along. Here are the things I needed to fix. After fixing each item, go back to the wizard. Eventually you’ll be using the “Check Configuration” wizard; a kind of post-post-install routine…
MySQL
You need to enter your MySQL username and password.
DNS zones
We won’t be running a DNS server initially, so in the wizard, click “Skip check for resolvability”. Within Virtualmin’s “Features and Plugins” page, uncheck “BIND DNS domain”.
Postfix
You’ll probably see an error message when you run the “Check configuration” wizard that says “A problem was found with your Postfix virtual maps : No map sources were found in the Postfix configuration”. To fix this, follow the “Postfix configuration” link, then click the “Virtual Domains” icon. Set “Domain mapping lookup tables” to “hash:/etc/postfix/virtual”.
Apache
I’ve found that Virtualmin can complain that certain modules (which we enabled earlier) are not available. Fix this by going to: Webmin–>Servers–>Apache Webserver–>Configure Apache Modules. You shouldn’t need to change anything – just click the “Enable Selected Modules” button.
Deal with this error message: “Apache configuration file /etc/apache2/mods-enabled/php5.conf contains SetHandler lines that prevent PHP from running with domain owner permissions. These lines must be removed.” as follows by editing the file in question (using your command-line text editor installed earlier). You’ll probably see some text along the following lines:
<FilesMatch "\.ph(p3?|tml)$">
SetHandler application/x-httpd-php
</FilesMatch>
<FilesMatch "\.phps$">
SetHandler application/x-httpd-php-source
</FilesMatch>
Delete that in its entirety and save the file. Then issue the following command:
service apache2 reload
Final check/refresh configuration
Your final “Check configuration” will run successfully, but may issue two warnings: one about the IP address of the web server and another about FTP access. You can safely ignore both of these.
Next steps
Great! Now your server is ready to host multiple websites. Explore the “Create Virtual Server” link within Virtualmin to see the options now available to you.
Of course you want these websites to be accessible from the internet, so in part 3, I’ll deal with the hurdles you’ll need to jump before you can inflict your new web sites on the unsuspecting public. Until then, happy tinkering!
Ubuntu logo copyright © Canonical Ltd. Virtualmin logo copyright © Virtualmin, Inc. All rights acknowledged.

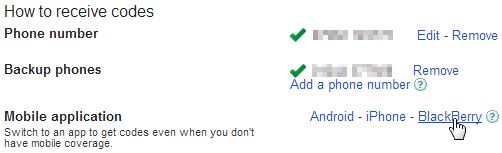
. It’s a really nice device, but given that my normal phone is a Samsung Galaxy Note 2
, I’m afraid I became a little bored of the Z10 within 10 minutes of powering it up. (Yeah yeah, I know, first world problems.)




 In
In  There are many different ways of approaching web design and development, ranging from packages that do all the hard work for you, to coding the thing from scratch. If you were of the former persuasion, then I suspect you wouldn’t be reading this series, so we’re going to look at two different DIY approaches: moderate DIY (requiring little or no programming) and geek/hacker (getting your hands dirty with code). We’ll concentrate on the former, today.
There are many different ways of approaching web design and development, ranging from packages that do all the hard work for you, to coding the thing from scratch. If you were of the former persuasion, then I suspect you wouldn’t be reading this series, so we’re going to look at two different DIY approaches: moderate DIY (requiring little or no programming) and geek/hacker (getting your hands dirty with code). We’ll concentrate on the former, today. So far in this series, we’ve
So far in this series, we’ve  Although you’ll most likely be very familiar with Microsoft Windows or Apple’s OS X, we will be using Linux to power this server. Linux is an operating system well suited to web servers, but most compellingly, you can freely download it and don’t need to worry about costs or client/device access licences.
Although you’ll most likely be very familiar with Microsoft Windows or Apple’s OS X, we will be using Linux to power this server. Linux is an operating system well suited to web servers, but most compellingly, you can freely download it and don’t need to worry about costs or client/device access licences. There are a few virtual hosting applications around – software that helps you to host multiple websites on a single server, without having to edit Apache’s config files by hand. My favourite application is Virtualmin, which has community and professional variants. The free community variant is more than sufficient for our purpose.
There are a few virtual hosting applications around – software that helps you to host multiple websites on a single server, without having to edit Apache’s config files by hand. My favourite application is Virtualmin, which has community and professional variants. The free community variant is more than sufficient for our purpose. There is no shortage of cheap web hosting companies, offering packages from pennies per month. If you’re looking for more control and flexibility and you’re not planning to host a mission-critical eCommerce website though, self-hosting is quite rewarding and not as difficult as it sounds.
There is no shortage of cheap web hosting companies, offering packages from pennies per month. If you’re looking for more control and flexibility and you’re not planning to host a mission-critical eCommerce website though, self-hosting is quite rewarding and not as difficult as it sounds.

 Connecting to Microsoft SQL Express 2008 from Linux/PHP is a lot trickier than I expected. These notes are really for my own benefit so I can reproduce the setup, but maybe they’ll help you too. One of the problems is that many existing PHP drivers for MS SQL have difficulty talking to SQL 2008. Here’s a workaround using FreeTDS and ODBC.
Connecting to Microsoft SQL Express 2008 from Linux/PHP is a lot trickier than I expected. These notes are really for my own benefit so I can reproduce the setup, but maybe they’ll help you too. One of the problems is that many existing PHP drivers for MS SQL have difficulty talking to SQL 2008. Here’s a workaround using FreeTDS and ODBC.