[easyreview title=”Complexity rating” icon=”geek” cat1title=”Level of experience required, to follow this how-to.” cat1detail=”With Composer, installing libraries in Laravel 4 is easy peasy.” cat1rating=”1″ overall=”false”]
Laravel Tutorials

- Part 1: Installation
- Part 2: Orientation
- Part 3: Using External Libraries
- Part 4: Database Management Through Migrations
- Part 5: Using Databases
- Part 6: Virtualised development environment – Laravel Homestead
I’m in the process of moving from CodeIgniter to Laravel. I still use CodeIgniter if I need to do something in a hurry. I was very pleased when the Sparks project came on the CodeIgniter scene, offering a relatively easy way to integrate third-party libraries/classes into your project. When I first looked at Laravel, I saw that it offered something similar, in “Bundles”.
Laravel 4 has matured. It is now using Composer for package management. Composer is itself an external library of sorts. It is not framework dependent. You can use Composer virtually anywhere you can use PHP. Which is great, because that means not only can you use Composer to install Laravel, you can use it to pull in other libraries too and track dependencies. With a bit of luck, the third-party library you require has already been made available at Packagist making installation of that library a doddle.
As I mentioned earlier, I’m going to be creating a web-scraping application during this tutorial. We’ve already seen how we can use Composer to make jQuery and Twitter’s Bootstrap available. Let’s now use it to add Goutte, a straightforward web scraping library for PHP. Goutte itself depends on several other libraries. The beauty of Composer is that it will make all those additional libraries available automatically.
Open up an SSH shell connection to your web server and navigate to the laravel directory. Utter the following incantation:
composer require "fabpot/goutte":"*"
Installation will take a while as it hauls in all the various related libraries. But who cares – this is a cinch! Make yourself a coffee or something. I saw the following output:
composer.json has been updated
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Installing guzzle/common (v3.6.0)
Downloading: 100%
- Installing guzzle/stream (v3.6.0)
Downloading: 100%
- Installing guzzle/parser (v3.6.0)
Downloading: 100%
- Installing guzzle/http (v3.6.0)
Downloading: 100%
- Installing fabpot/goutte (dev-master 2f51047)
Cloning 2f5104765152d51b501de452a83153ac0b1492df
Writing lock file
Generating autoload files
Compiling component files
Generating optimized class loader
Compiling common classes
All very impressive and difficult-sounding.
Okay, so that’s great – I’ve got the library here somewhere; how do I load and use it? Loading the class is ridiculously easy. Composer and Laravel make use of PHP’s autoload function. You don’t even have to think about where the files ended up. Just do:
$client = new Goutte\Client();
To put that in context, here’s a new function for our ScrapeController class:
public function getPages() {
$client = new Goutte\Client();
$crawler = $client->request('GET', 'https://pomeroy.me/');
var_dump($crawler);
}
If I visit the /scrape/pages URL, I see this:
object(Symfony\Component\DomCrawler\Crawler)#171 (2) { ["uri":protected]=> string(24) "https://pomeroy.me/" ["storage":"SplObjectStorage":private]=> array(1) { ["00000000061dd4ed000000000c2f13de"]=> array(2) { ["obj"]=> object(DOMElement)#173 (0) { } ["inf"]=> NULL } } }
I reckon even Dummy could do this! There are lots more sophisticated things you can do. I keep reading about the “IoC Container” but to be honest I’m finding the official documentation somewhat impenetrable. Once I’ve worked it out, I may post an update. Before that, I’m going to work on the next post in this series – managing databases.
Library image copyright © Janne Moren, licensed under Creative Commons. Used with permission.






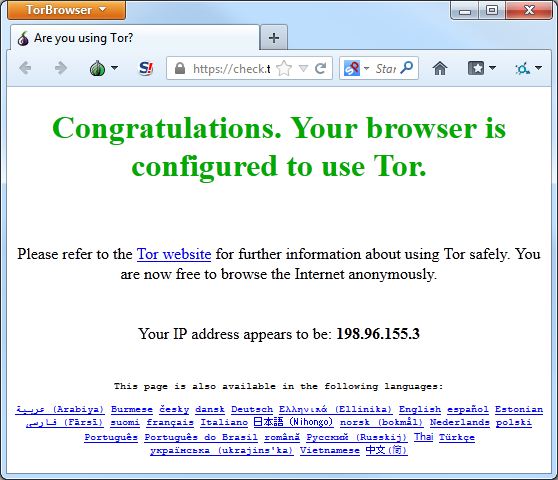
 So is there anything we can do to reclaim some of our privacy? Turns out that there is. There are a few options in fact. Today I’m going to look at just one such option: boosting your online privacy through the anonymising network, Tor.
So is there anything we can do to reclaim some of our privacy? Turns out that there is. There are a few options in fact. Today I’m going to look at just one such option: boosting your online privacy through the anonymising network, Tor.