 I’ve recently taken the plunge and invested in a Synology NAS – the powerful DS214Play. Some of my colleagues have been raving about Synology’s NASes for a while and I thought it was about time I saw what all the fuss was about. This how-to article is not the place for a detailed review so suffice it to say I have been thoroughly impressed – blown away even – by the DS214Play.
I’ve recently taken the plunge and invested in a Synology NAS – the powerful DS214Play. Some of my colleagues have been raving about Synology’s NASes for a while and I thought it was about time I saw what all the fuss was about. This how-to article is not the place for a detailed review so suffice it to say I have been thoroughly impressed – blown away even – by the DS214Play.
The NAS is taking over duties from my aging IBM xSeries tower server. The server is a noisy, power-hungry beast and I think Mrs Geek will be quite happy to see the back of it. Life with a technofreak, eh. One of the duties to be replaced is hosting a few lightly-loaded web apps and development sites.
The NAS has fairly straightforward web hosting capabilities out of the box. Apache is available and it’s a cinch to set up a new site and provision a MySQL database. Problems arise however when you try to do anything out of the ordinary. Synology improves the NAS’s capabilities with every iteration of DSM (DiskStation Manager, the web interface), but at the time of writing, version 5.0-4482 of DSM doesn’t allow much fine tuning of your web site’s configuration.
A particular issue for anyone who works with web development frameworks (Laravel, CodeIgniter, CakePHP and the like) is that it’s really bad practice to place the framework’s code within the web root. I usually adopt the practice of putting the code in sibling directories. So, in the case of CodeIgniter for example, within a higher-level directory, you’ll have the system, application and public_html directories all in one place. Apache is looking to public_html to load the web site and then typically the index.php file will use PHP code inclusion to bootstrap the framework from directories not visible to the web server. Much better for security.
DSM doesn’t currently provide any way of customising the web root. All web sites are placed in a sub-folder directory under (e.g.) /volume1/web/. That’s it. When typing in the sub-folder field, forward and back slashes are not permitted.

This is my intended folder structure for an example CodeIgniter application:
volume1
|
\----web
|
\----test.domain.com
|
\-----application
|
\-----public_html
|
\-----system
Here’s how to do it.
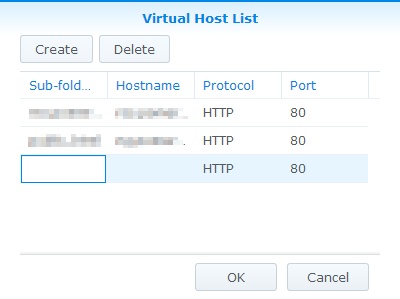
- First, use the Control Panel to create your new virtual host. I give all my virtual hosts the same sub-folder name as the domain name. Here, let’s go for test.domain.com:

- Very shortly, this new sub-folder should appear within your
webshare. You can place your framework in this folder. If you’re not yet ready to put the framework there, at least create the folder structure for the public folder that will equate to your Apache DocumentRoot. In my example, this would involve creatingpublic_htmlwithin thetest.domain.comdirectory.

- Next, log in to your NAS as root, using SSH. We need to edit the
httpd-vhost.conf-userfile.cd /etc/httpd/sites-enabled-user
vi httpd-vhost.conf-user - The VirtualHost directive for your new web site will look something like this:
ServerName test.domain.com
DocumentRoot "/var/services/web/test.domain.com"
ErrorDocument 403 "/webdefault/sample.php?status=403"
ErrorDocument 404 "/webdefault/sample.php?status=404"
ErrorDocument 500 "/webdefault/sample.php?status=500"
Change the DocumentRoot line as required:
ServerName test.domain.com
DocumentRoot "/var/services/web/test.domain.com/public_html"
ErrorDocument 403 "/webdefault/sample.php?status=403"
ErrorDocument 404 "/webdefault/sample.php?status=404"
ErrorDocument 500 "/webdefault/sample.php?status=500" - UPDATE: Thanks to commenter oggan below for this suggestion – instead of the following direction, you can just issue the command
httpd -k restartat the command line.
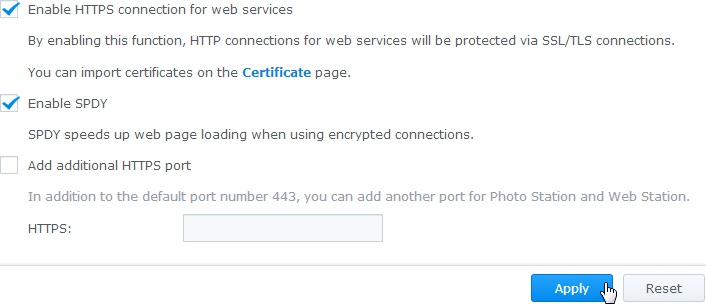
There’s not a lot of information out there about causing Apache to reload its configuration files. I found that calling the RC file (/usr/syno/etc.defaults/rc.d/S97apache-sys.sh reload) didn’t actually result in the new config being used. Whatever the reason for this, you can force the new configuration to load by making some other change in the control panel for web services. For example, enable HTTPS and click Apply (you can disable again afterwards).

- You will now find that Apache is using the correct web root, so you can continue to develop your web application as required.
NB: There’s a big caveat with this. Every time you make changes using the Virtual Host List in the Synology web interface, it will overwrite any changes you make to the httpd-vhost.conf-user user file. Until Synology makes this part of interface more powerful, you will need to remember to make these changes behind the scenes every time you add or remove a virtual host, for all hosts affected.



Restart apache for updated user settings: /usr/syno/sbin/synoservicecfg ––restart httpd-user
Thanks for this helpful suggestion.
Thank you! That’s work for me too!
This was of great help for me. Thank you!
Cool.
Improvement of step 5:
Just run the following command:
httpd -k restart
Great suggestion, thanks! I’ve amended the post.
I was thinking… I imagine this would help for applications that run outside or that web space… we could make the changes, then review the .conf settings, save them off…. then modify them slightly for different DocumentRoot variable? for example /volume1/@appstore/customApp/
Sure.